I have been wanting to learn Android App development for sometime now and I wanted to start from the basics and progress. So I read the documentations and some tutorials and wrote my first app using Eclipse Helios with ADT Plugin.
I must tell Eclipse ADT Plugin 20.x has come a long way from its predecessors and now has the capability to perform many tasks directly from the plugin from development to signed package deployment.
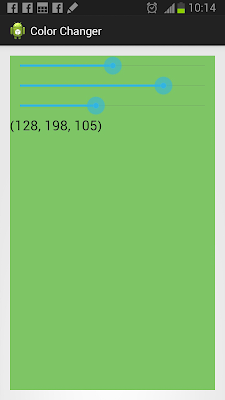
The App I wrote is named Color Changer and as the name suggests it just changes color of the App based on some user input. This is really basic but enabled me to understand a lot about Android App structure.

There is a main AndroidManifest.xml where the Application is defined.
I must tell Eclipse ADT Plugin 20.x has come a long way from its predecessors and now has the capability to perform many tasks directly from the plugin from development to signed package deployment.
The App I wrote is named Color Changer and as the name suggests it just changes color of the App based on some user input. This is really basic but enabled me to understand a lot about Android App structure.

There is a main AndroidManifest.xml where the Application is defined.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.shazin.colorchanger"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.shazin.colorchanger.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
And one Activity named MainActivity
package com.shazin.colorchanger;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.view.Menu;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
import android.widget.TextView;
public class MainActivity extends Activity implements OnSeekBarChangeListener {
private TextView textViewColor;
private SeekBar seekBarRed;
private SeekBar seekBarGreen;
private SeekBar seekBarBlue;
private int red, green, blue;
private LinearLayout linearLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linearLayout = (LinearLayout) findViewById(R.id.linearLayout1);
textViewColor = (TextView) findViewById(R.id.textViewColor);
seekBarRed = (SeekBar) findViewById(R.id.seekBarRed);
seekBarGreen = (SeekBar) findViewById(R.id.seekBarGreen);
seekBarBlue = (SeekBar) findViewById(R.id.seekBarBlue);
seekBarBlue.setOnSeekBarChangeListener(this);
seekBarGreen.setOnSeekBarChangeListener(this);
seekBarRed.setOnSeekBarChangeListener(this);
textViewColor.setText(String.format("(%d, %d, %d)", red, green, blue));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onProgressChanged(SeekBar seekBar, int value, boolean flag) {
if(seekBar == seekBarRed) {
red = value;
} else if(seekBar == seekBarGreen) {
green = value;
} else if(seekBar == seekBarBlue) {
blue = value;
}
linearLayout.setBackgroundColor(Color.rgb(red, green, blue));
textViewColor.setText(String.format("(%d, %d, %d)", red, green, blue));
}
@Override
public void onStartTrackingTouch(SeekBar arg0) {
// TODO Auto-generated method stub
}
@Override
public void onStopTrackingTouch(SeekBar arg0) {
// TODO Auto-generated method stub
}
}
And an Activity can have a Layout which defines the User Interface components
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:orientation="vertical" >
<SeekBar
android:id="@+id/seekBarRed"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"/>
<SeekBar
android:id="@+id/seekBarGreen"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"/>
<SeekBar
android:id="@+id/seekBarBlue"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"/>
<TextView
android:id="@+id/textViewColor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
</RelativeLayout>
And all the Strings used in the Application can be defined in strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Color Changer</string>
<string name="action_settings">Settings</string>
</resources>
Source Code can be obtained from here.

1 comment:
Post a Comment